De l’utilité du responsive web design
Le web de 2011, d’un point de vue de design, est celui de la multiplicité des interfaces ergonomiques. L’arrivée des tablettes, et des téléphones intelligents de très haute qualité a permis de répondre à un besoin irrépressible : celui du tout, tout de suite.
Les internautes consomment Internet de plusieurs manières : alors qu’on utilisait jusqu’alors et de manière quasi-automatique les naviguateurs comme Internet Explorer et Firefox, désormais les applications et les programmes des outils informatiques utilisent tous de près ou de loin Internet.
Cependant, même si une partie des besoins de l’internaute s’est donc dégagée des navigateurs ou fureteurs, une part importante de service reste présente sur ceux-ci. Et c’est là que la multiplicité des interfaces pose problème : comment adapter un site web à toutes les plates-formes que les gens utiliseront pour y accéder ?
On pense souvent dans ces cas là aux tablettes : formats hybrides, entre l’écran d’ordinateur et du téléphone portable, tactile, mais peu précis. J’ai pour ma part à l’esprit le cas des Blackberry car j’en suis utilisateur. Et loin d’être seul : en 2010, nous étions 46 millions selon Research in Motion, la boîte qui commercialise ces téléphones. Essayez de surfer sur un téléphone Blackberry : vous verrez que s’il n’y a pas d’applications existante pour le service auquel vous voulez accéder, la quasi-totalité des sites auxquels vous voudrez accéder ne seront pas adaptés (ou très mal).
L’œuf et la poule
Une habitude récurrente sur ce thème : chercher un responsable. Car sont-ce les sites web qui doivent s’adapter à la nouvelle réalité, ou bien les interfaces, ou encore les navigateurs ?
À mon humble avis, il n’existe aucune réponse valable. Dans l’industrie du web, les différents acteurs prévenus s’efforcent de faire preuve de bonnes pratiques. Les entreprises responsables de la commercialisation des nouvelles interfaces quant à elle, perdues dans leurs quêtes de profit et dans la guerre contre la concurrence, espèrent toutes fonder le modèle qui restera : et de perdurer, et de devenir le leader. Sauf qu’avec ça, il n’existe pas une seule norme pour faciliter la tâche des programmeurs.
La solution ? Le responsive Web design
Heureusement, il existe bien une réponse à ces problèmes : le responsive web design. Je laisse Web Design Shock fournir la définition de ce concept que j’abîmerais surement dans mes propres mots :
The concept of responsive web design makes reference to the process of designing and developing websites that are able to react to user’s actions and detect the medium where the site is currently being watched in order to provide the best experience possible to the user in terms of navigability and readability. The theory behind responsive design involves the utilization of several grid and layout systems, image optimization and CSS media queries, therefore, no matter how many devices are released on the future, responsive websites will always be able to provide a proper response.
Je ne sais pas pour vous, mais en terme technique, ça me semble diablement compliqué à produire. De quoi ajouter un niveau supplémentaire d’abstraction pour des programmeurs qui plus que jamais sont les véritables architectes, maçons et bâtisseurs de l’autoroute de l’information…

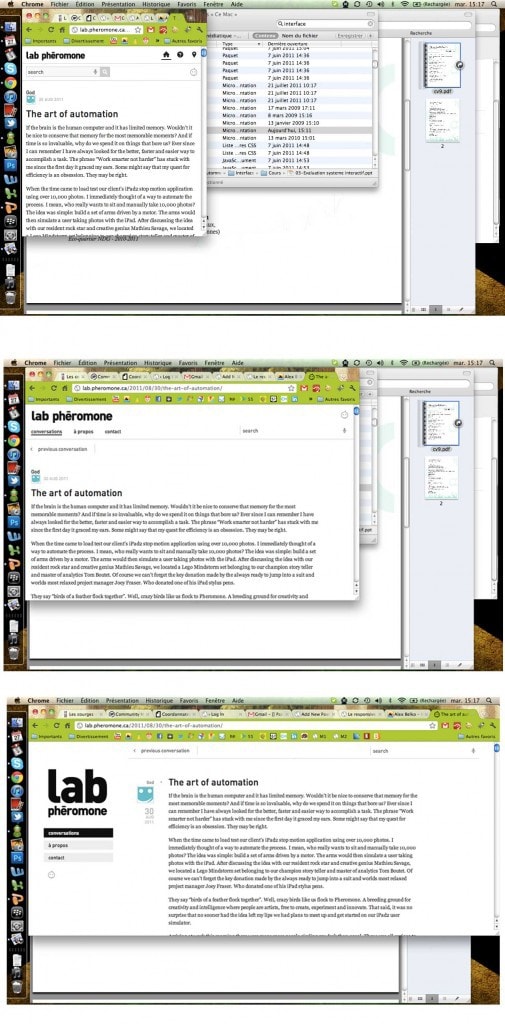
Le site de Phéromone Lab est en responsive web design : regardez ces capture d’écrans où on diminue la taille de l’écran : toutes les informations sont toujours là !
Ce que j’en conclu : ce n’est plus une question de choix. Dans dix ans, votre site web s’adaptera à toutes les plates-formes, ou ne survivra pas. Autant commencer maintenant avec la création d’un site optimisé pour les mobiles non ?
Avez-vous d’autres idées pour répondre au problème de la multiplicité des interfaces ?
Source: http://www.webdesignshock.com/responsive-web-design/